Angular & TypeScript Intensiv-Schulung

Der beste Weg mit
Angular zu starten
Vertraue wie über 2000 Teilnehmer:innen vor dir auf unsere Expertise.
Verfügbar als Öffentliche, Remote oder Inhouse Schulung






Interaktiver Workshop
Schneller und angenehmer lernen.
Bücher und Videokurse sind heute nicht mehr wegzudenken. Allerdings kannst du in unserer Schulung:
- Durch direktes Feedback schneller lernen.
- Trainer:in nach konkreten Lösungsansätzen für dein Projekt fragen.
- Gemeinsam Lernhürden überwinden.
- Einfach eine gute Zeit mit anderen Entwicklern in der gleichen Situation haben.


Den ganzen Tag auf den Monitor zu schauen ist anstrengend. Dazu noch aktiv aufpassen und interaktiv Teilnehmen, das frisst sehr viel Energie. Aus diesem Grund bieten wir unsere Schulung Remote sehr flexibel an.
Unser Vor-Ort Intensiv Kurs umfasst normalerweise 3 Tage. In dieser Zeit lernt ihr die Grundlages des Frameworks und bereitet euch auf die Konzeption der Architektur euer Anwendung vor. Remote lässt sich dies auch in 3 Tagen durchführen.
Uns ist daran gelegen euch bestmöglich zu helfen. Wir finden also gemeinsam den besten Modus der zu euer Arbeitssituation passt und trotzdem den besten Lernerfolg ermöglicht.
Was sind Angular bzw. TypeScript?
Ein Kurzüberblick, um was es geht.

Angular
Angular ist ein weltweit millionenfach eingesetztes clientseitiges JavaScript-Framework zur Erstellung von Webanwendungen. Das Framework gibt klare Strukturen und unterstützt u. a. Modularisierung und Lazy-Loading. Es wird von Google entwickelt und richtet sich an Entwickler:inner von komplexen Enterprise-Anwendungen. Seit Version 2 heißt das Framework nicht mehr AngularJS sondern Angular.

TypeScript
TypeScript wird seit 2012 von Microsoft entwickelt und ist ein Aufsatz auf die Sprache JavaScript (die Basis der Web-Anwendungsentwicklung). Es erweitert diese u.a. um ein Typensystem, das die Entwicklung und Pflege von Webanwendungen stark unterstützt. Gerade Entwickler:innen, die vorher Programmiersprachen wie Java oder C# gelernt haben, finden sich so deutlich leichter zurecht.
Agenda
Wissen aus der Praxis.
Wir sind selbst Entwickler:innen und wissen, welche Probleme zuerst in der echten Welt auftreten werden. Deshalb
arbeiten wir mit
Beispielen, die aus der echten Welt stammen. Diese haben wir dann auf den Kern reduziert, um diese leicht
vermitteln
zu können.
Der Praxis-Anteil liegt dabei bei 60%.

Grundlagen TypeScript
Wir starten mit einer kurzen Einführung in TypeScript (ca. 3 Stunden). Dort lernen wir die Grundlagen für den anschließenden Angular-Teil.
- Unterschiede zu ES6
- Funktionen und Scopes
- Fat Arrow
- Typen
- Klassen
- Decorators / Annotationen
- Modul-System
- Interfaces
- Generics
- Destructuring

Angular Komponenten und Services
Danach erarbeiten wir die Grundkonzepte von Angular entlang einer durchgehenden Beispiel-Anwendung. Dazu gibt es immer einen kurzen Theorie-Teil, gefolgt von einer Aufgabe. Zu den verschiedenen Schritten stellen wir eine Musterlösung bereit.
- Einführung in die Konzepte von Angular
- Komponenten und Komponentenarchitektur
- Inputs und Outputs
- Kommunikation zwischen Komponenten
- Umgang mit Direktiven
- Arbeiten mit Angular CLI
- Nutzen eigener Services
- Change Detection
- Dependency Injection

Angular Formulare und Rest-APIs
Nach den Grundlagen gehen wir zu den Themen über, die den Kern von jeder Anwedung bilden.
- Template Driven Forms
- Reactive Forms
- Form Builder
- Validatoren und Fehlermeldungen
- Formulare über Templates und Models
- Routing inkl. Child-Routes und Lazy Loading
- Zugriff auf eine REST-API
- Authentifizierung / Login
Erweiterte Agenda
Angepasst auf eure Bedürfnisse
Wir stellen euch als Trainer:innen-Community ein großes Portfolio an Materialien und Aufgaben zur Verfügung.
Da in wenigen Tagen aber nur eine bestimmte Menge an Wissen aufgenommen werden kann, haben wir fortführende Themen die wir auf die jeweiligen Bedürfnisse und Herausforderungen der Gruppe anpassen.
Wenn ihr also die Grundlagen schon kennt, werden diese nur kurz wiederholt damit alle dieselbe Terminologie und Konzepte benutzen.
Dies klappt in die andere Richtung natürlich genauso und es können z.B. Basis-Module für HTML & CSS dazu genommen werden.
Ihr entscheidet gemeinsam mit euer:m Trainer:in, wie wir euch am besten weiterhelfen können.
Manchmal macht es auch Sinn, zwei Einheiten mit einem Abstand einiger Wochen durchzuführen, um das Wissen etwas sacken zu lassen.

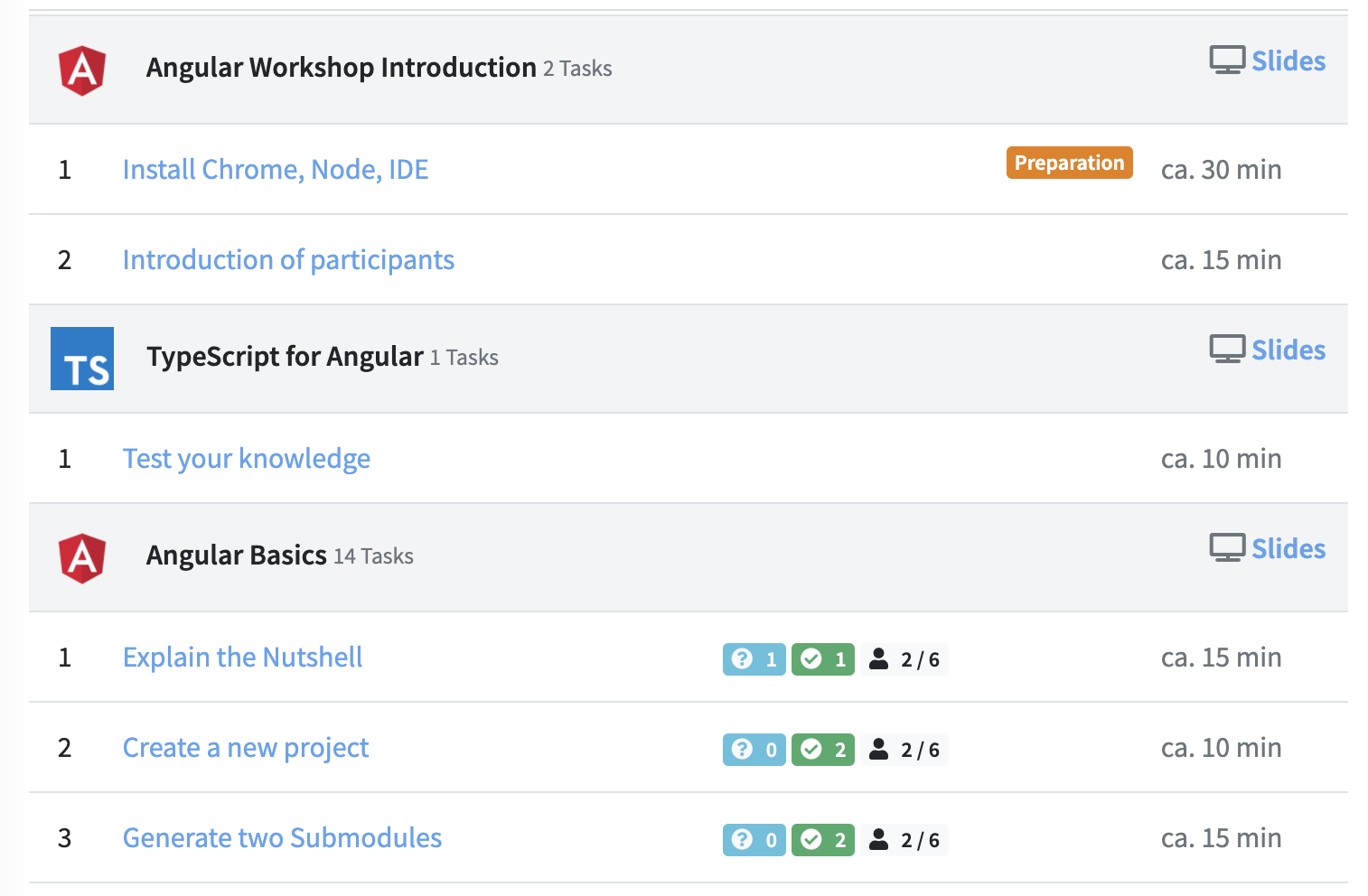
Beispiel Classroom von workshops.DE
Aktuell haben wir über 20 Module die wir in unserer Angular Schulung kombinieren können. In unserem workshops.de virtuellen Klassenraum können wir diese dynamisch und flexibel verwalten. Wir wollen an dieser Stelle auch klar kommunizieren, dass in unseren öffentlichen Schulungen durch die oft sehr gemixte Gruppe nicht alle Zusatzmodule im Detail besprochen werden können. Hier eine Auswahl unserer zusätzlichen Module.

Angular weiterführende Themen
Die restliche Zeit widmen wir individuellen Themenwünschen. Hierbei kann die Gruppe wählen, welche Themen am relevantesten für sie sind. Wir haben über 600 Folien, aus denen ad hoc ausgewählt werden kann.
- Observables vs. Promises
- Reactive Programming mit Observables
- Angular Signals
- Standalone Components
- Performance
- Unit Testing mit Jasmine und Karma
- E2E Testing mit Cypress
- Debugging
- Deployment
Architektur großer Anwendungen
Wie teilt man eine Applikation am Besten auf und warum? Wie programmiere ich zukunftssicher? In diesem Teil liefern wir die Antworten.
- Schneiden von Modulen
- Wiederverwendbare Pakete
- Arbeiten mit Monorepos
- Angular Elements
- Web Components
RxJS für Reaktive Architekturen
Was ist der Unterschied zwischen ReplaySubject und BehaviorSubject und wann benutze ich was? Wie benutze ich RxJS(Reaktive Erweiterungen für JavaScript) um meine Anwendung wartbar zu implementieren?
- Observables
- Cold vs. Hot Observables
- Operatoren im Detail
- Observables vs. Subjects
- Different Types of Subjects
Testing & Debugging
Manuelles Testen ist sehr Zeitaufwendung und lenkt euch von der eigentlichen Entwicklung ab. Mit einer sinnvollen Testabdeckung könnt ihr langfristig wartbare Anwendung entwickeln. Ob Unit oder End-to-End Test - lernt die Vor- und Nachteile und wann welcher Test sinnvoll ist.
- Unit Tests vs. End-to-End Tests
- Unit Testing
- End-To-End Testing mit Protractor
- Source Maps
- Augury
- DevTools
Routing für Fortgeschrittene
Wir beschäftigen uns hier intensiv mit dem Lazy-loading von Modulen. Vor allen Dingen größere Applikationen profitieren enorm davon, wenn man am Anfang erst einen kleinen Kern an den Benutzer ausliefert und weitere Teile der Applikation später nachlädt.
- Aufteilung in Module
- Lazy-Loading
- Möglichkeiten des Router-Event-Systems
- Guards
- Resolver
- Lazy-Loading und Preloading

Statemanagement in Angular
Bei großen Anwendungen mit vielen Komponenten ist es oft schwer, State-Änderungen zu verfolgen. Bei tiefen Verschachtelungen werden meinstens zu viele Daten an Komponenten weitergegeben - was die Struktur komplexer macht. Redux ist eine Alternative dazu.
- State-Libraries im Vergleich
- Redux und @ngrx/Store
- @ngrx/Effects für asynchrone Operationen nutzen
- Performanceverbesserung mit Immutables
- Observables mit Redux nutzen
Performance
Der Titel spricht für sich. Wir verkürzen wir die Ladezeiten durch kleinere Pakete? Wie können wir Daten auf dem Client zwischenspeichern? Wie können wir aufwändigen Programmcode beschleunigen?
- AOT-Kompilierung und Tree-Shaking
- Lazy Loading und Preloading
- Caching mit Service Worker
- Rendering im Hintergrund mit Web Worker
Kosteneffizienz
Spare Kosten.
Kennst Du die Studie der Standish Group? Fehler ganz am Anfang eines Projektes sind die Teuersten. Wir arbeiten seit über 6 Jahren mit Angular und haben die meisten Fehler schon gemacht. Nutze unsere Erfahrung und vermeide die häufigsten Anfängerfehler.

Voraussetzungen
Ohne viel Vorwissen direkt starten.
Voraussetzung sind Grundlagenkenntnisse in JavaScript und HTML. Innerhalb des Workshops gehen wir auf die individuelle Situation der Gruppe ein und passen sowohl den Fokus als auch die Geschwindigkeit an. Somit können dann z.B. Grundlagen noch einmal wiederholt oder auch übersprungen werden.
Technische Voraussetzung für die Schulung ist ein Notebook mit Windows, Linux oder MacOSX. Weiterhin wird NodeJS mit einigen Paketen benötigt, du bekommst hierzu eine Schritt-für-Schritt-Anleitung nach deiner Anmeldung zu diesem Workshop.
Enthaltene Leistungen
Alles Wichtige ist dabei.
-
Vorgespräch mit Trainer:in
Jede Gruppe ist anders. Damit wir den Workshop für euch optimal konzipieren können führen wir vor jedem In-House Workshop ein intensives Gespräch mit euch. Daraufhin können wir aus unseren Materialien den Lernpfad bauen der euch am meisten weiterbringt.
-
Essen & Trinken:
In unseren öffentlichen Schulungen sind Essen und Trinken für die komplette Veranstaltungszeit enthalten. An den meisten Standorten können wir dir auch ein vegetarisches Menü anbieten. Falls das für dich wichtig ist, schreibe uns doch bitte vorher per E-Mail.
-
Kursunterlagen inkl. Aktualisierungen
Du erhältst Zugriff auf alle Unterlagen und Zusatzmaterialien. Diese werden über unser virtuelles Klassenzimmer organisiert. Mit deinem Teilnehmer-Account hast du lebenslangen Zugriff - inkl. Aktualisierungen!
Kontakt
Sind noch Fragen offen?
Dann schreib' uns einfach eine E-Mail an info@angular.de. Wenn du einen persönlicheren Kontakt vorziehst, freuen wir uns auch über einen Anruf von dir! Wir sind werktags von 8 bis 13 Uhr telefonisch unter +49 201 / 87535773 erreichbar.
Unsere Angular-Schulungen
Erweitere dein Angular-Wissen mit diesen Kursen.

Modern Angular - 2025 Edition
Für erfahrene Angular-Entwickler:innen. Lerne Signals, Control Flow, SSR und die neuesten Features.
📍 Vor Ort oder Remote

Angular & TypeScript
Grundlagen-Intensivkurs für den Einstieg in Angular und TypeScript. Perfekt für Einsteiger:innen.
📍 Vor Ort oder Remote

Angular Advanced
Fortgeschrittene Konzepte für erfahrene Entwickler:innen. RxJS, Testing, Performance und Architektur.
📍 Vor Ort oder Remote

Angular & AI Engineering
Moderne Angular-Entwicklung mit KI-Tools. Lerne AI-unterstützte Entwicklung und Agentic Engineering.
📍 Vor Ort oder Remote
Alle Schulungen werden von workshops.de durchgeführt.